
Design Elegant Websites with these CSS frameworks
So you have had enough of Bootstrap already and you want to try something new and cool. In this era of front-end tools, there are a number of powerful CSS frameworks that can make development a breeze apart from popular frameworks like Bootstrap, Foundation, Material etc. Today I am writing about CSS and Front-end frameworks that are alternative to the popular ones and are easy to use with lots of great features including size and performance.
Bulma

You only need 1 CSS file to use Bulma. Yes, that's it. Simply a collection of CSS classes and the final result is only a single .css file.
There are several ways to get started with Bulma. You can either:
- use npm to install the Bulma package
- use the cdnjs CDN to link to the Bulma stylesheet
- use the GitHub repository to get the latest development version
1. Use NPM:
2. Use the cdnjs CDN
3. Download from the repository
https://github.com/jgthms/bulma/tree/master/css
Sample Code for an interactive dropdown menu using Bulma

Link to Bulma Homepage: https://bulma.io/
Link to Bulma Documentation: https://bulma.io/documentation/
Concise CSS

The main difference between Concise CSS framework and other frameworks like Bootstrap and Foundation is that it includes only the minimum styles that is required to stylize your website. Meaning, styles for only native HTML elements are included in the core. Other components and utilities are optional add-ons as Concise UI and Concise Utils.
There are 3 different ways to install and use Concise CSS for your website.
Using the CDN
This is the easiest way to get started. This can be used if you just want to try Concise CSS.
That is for the latest version, if you want to use a specific one you can add something like the following:
Install with npm
Execute the following command to install Concise CSS from NPM. If you are new to NPM, you can check their documentation first.
Then you can include the main file inside your project:
Sample comparison code of a conventional grid system and a grid using Concise CSS
Link to Concise CSS Homepage: https://concisecss.com
Link to Concise CSS Documentation: https://concisecss.com/documentation/
Semantic UI

This framework and it's philosohy is quiet interesting. It's true that it helps create human-friendly HTML, and according to it's website as mentioned
Semantic UI treats words and classes as exchangeable concepts. Classes use syntax from natural languages like noun/modifier relationships, word order, and plurality to link concepts intuitively.
Just take a look at a very simple code below.
Install NodeJS
To set up NodeJS you can follow the steps below, or check out the download page on nodejs.org
Install Gulp
Semantic UI uses Gulp to provide command line tools for building themed versions of the library with just the components you need.
Gulp is an NPM module and must be installed globally
To Install Semantic UI
Semantic UI is available in an eponymous package on NPM
Include in Your HTML
Running the gulp build tools will compile CSS and Javascript for use in your project. Just link to these files in your HTML along with the latest jQuery.
Below is a video tutorial to get started with Semantic UI framework
Link to Semantic UI Homepage: https://semantic-ui.com/
Click here to go to Semantic UI Documentation
Skeleton

As the name says. Simple. Dead simple. A boilerplate that you want for your small projects and you want to avoid all the extra CSS and utilities provided by larger frameworks. And it's so simple that this framework needs no more explanations.
Download the Skeleton files from the GitHub Repository link below:
https://github.com/dhg/Skeleton/releases/download/2.0.4/Skeleton-2.0.4.zip
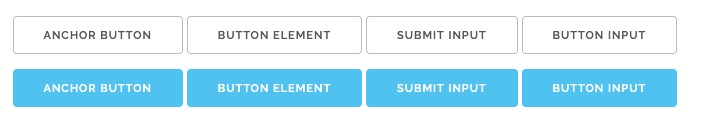
Sample Buttons and the code




Comments