
Awesome Web Tools of the Week - August 2019
This is a list of must-try web resources and tools that will help you in lots of things like app automation, web design and development, app deployment, UI and UX design and many more. This is the compilation for the first week of August 2019 that I have discovered through different Web and Tech magazines. Enjoy your awesome productive week!
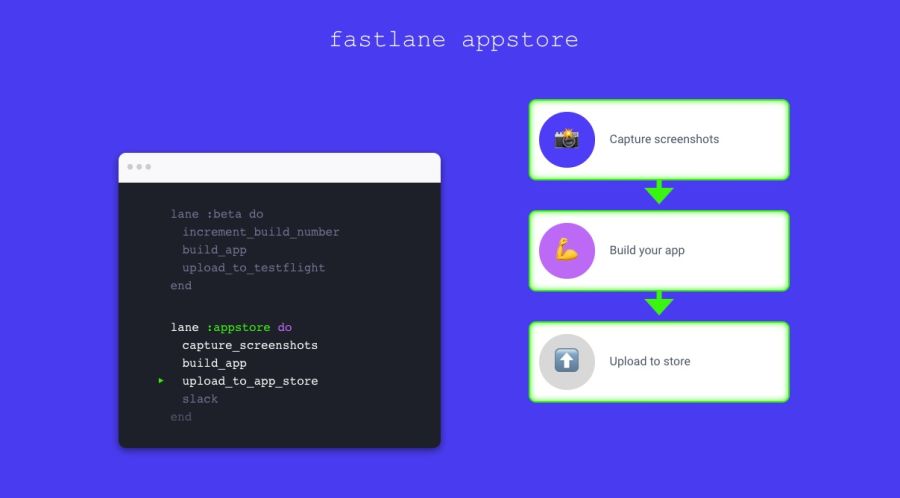
1. FastLane

Fastlane 🚀 handles all tedious tasks, like generating screenshots, dealing with code signing, and releasing your application. It helps in automating beta deployments and releases for your iOS and Android apps.
Link to FastLane Website: https://fastlane.tools
FastLane Documentation: https://docs.fastlane.tools
2. TheaterJS

With TheaterJS you can recreate a typing effect that mimics human behaviour. Just add in your own characters and text to create an on-screen dialogue.
Link the theater.min.js file in the <head> section of your HTML document and you're done:
<script src="path/to/theater.min.js"></script>
Example code from TheaterJS' GitHub page.
Link to TheaterJS Demo: http://gabinaureche.com/TheaterJS/
Other links
TheaterJS GitHub: https://github.com/Zhouzi/TheaterJS
TheaterJS CodePen Demo: https://codepen.io/Zhouzi/full/JoRazP/
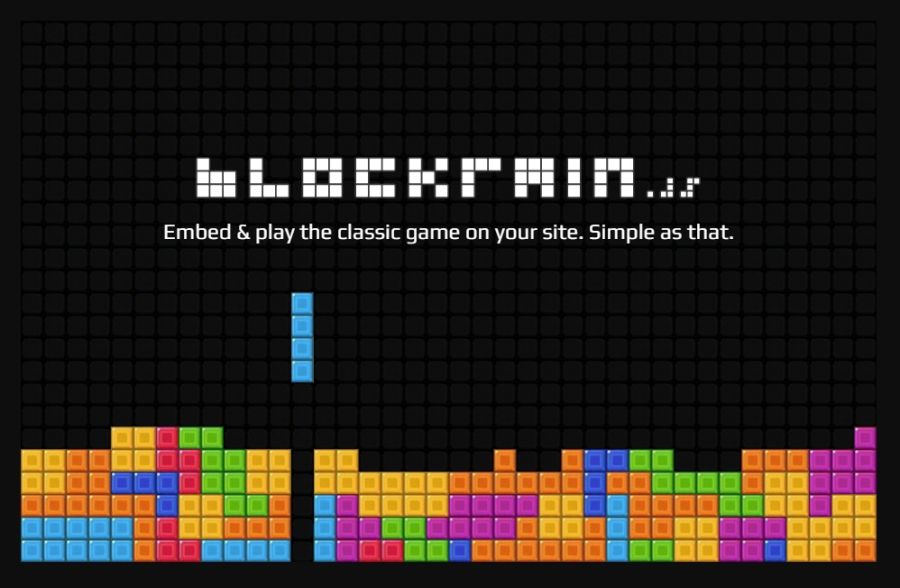
3. BlockRain.JS

Well, this one is for fun and play. With just a few lines of simple code, you can embed the classic game Tetris into your website. And yes, you can not only just play it, but also can customize as per your site theme. And the game is always responsive to any display size from wide to narrow. There are other options like adjusting how fast the blocks fall, add or remove scoreboard and autoplay.
Example setup, as in BlockRain GitHub repo.
Create an element with any class (e.g. <div class="game">) and set a width and height of that element.
And then include JQuery and BlockRain javascript files and BlockRain css file. After that you can setup the game with $('.tetris-game').blockrain
Link to BlockRain.JS website: http://aerolab.github.io/blockrain.js/
Link to BlockRain.JS GitHub repository: https://github.com/Aerolab/blockrain.js
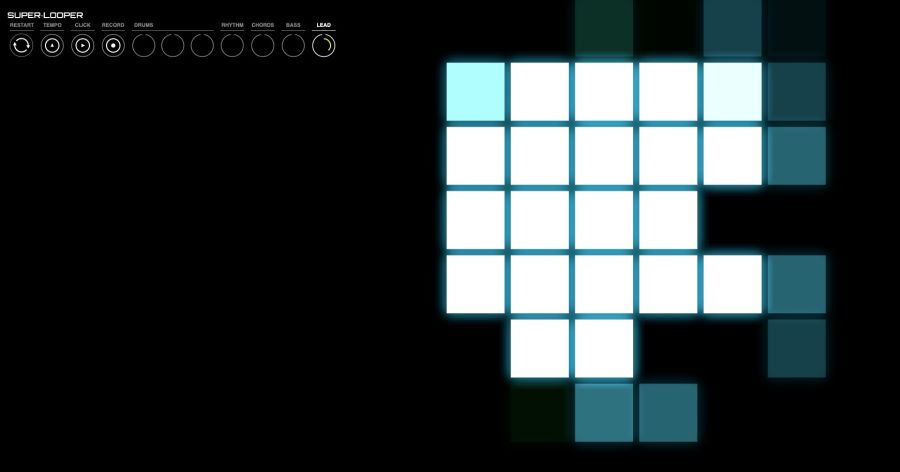
4. Super-Looper

This is another cool web app to release your inner musician. SUPER-LOOPER is a fun music making app which brings retro electronic music composition to the desktop and iPad. You can record short loops, and combine them to produce seamless looping tracks. And share and save your music files to use it on your website, videos or in anything you wish to. Enjoy!
Link to Super-Looper website: https://superlooper.universlabs.co.uk
You can also directly download the app from AppStore. The link to the AppStore is https://itunes.apple.com/us/app/super-looper/id902334953
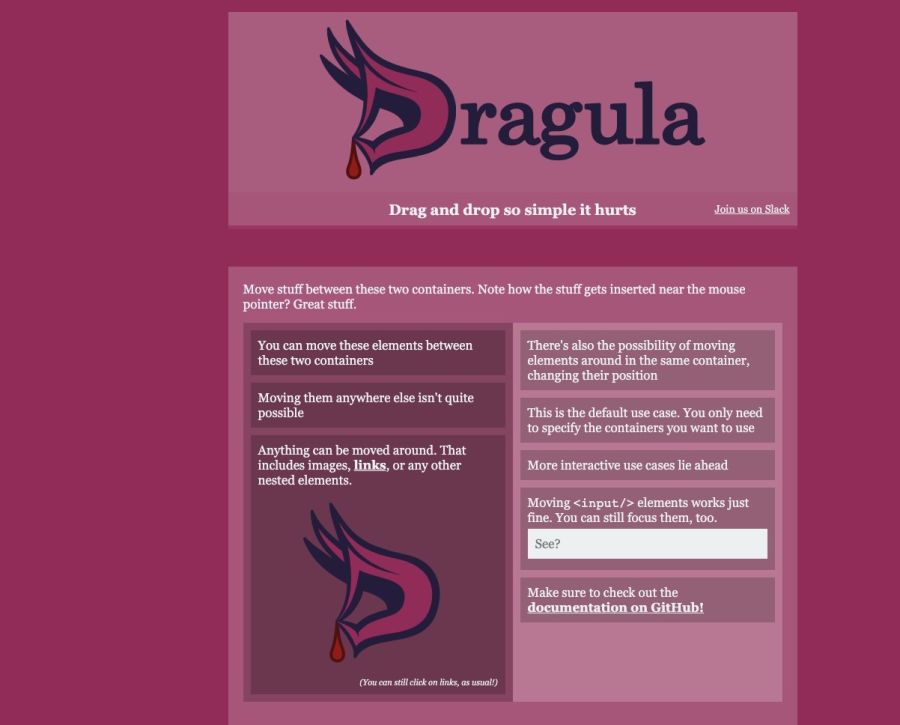
5. Dragula

Implementing a drag and drop technique in a website is rarely as simple as we think. With no bloated dependencies and super easy to set up, Dragula actually understands where to place the elements when they are dragged and dropped.
You can get it on npm.
Or bower, too.
Or a CDN.
Link to Dragula demo page: https://bevacqua.github.io/dragula/
Full documentation with installation instruction, usage guidelines along with code repository is available on GitHub. Follow the link below:
https://github.com/bevacqua/dragula
6. vue-goodshare

This is a Vue.js component that allows for social sharing. It is simple and easy to install, has an extensive documentation, and is SEO- friendly with UI customisation options.
Usage
Below is an example code for single share element.
Add component to HTML template (with attributes):
Result:
Link to vue-goodshare website: https://koddr.github.io/vue-goodshare/
Link to GitHub repository: https://github.com/koddr/vue-goodshare
7. f2

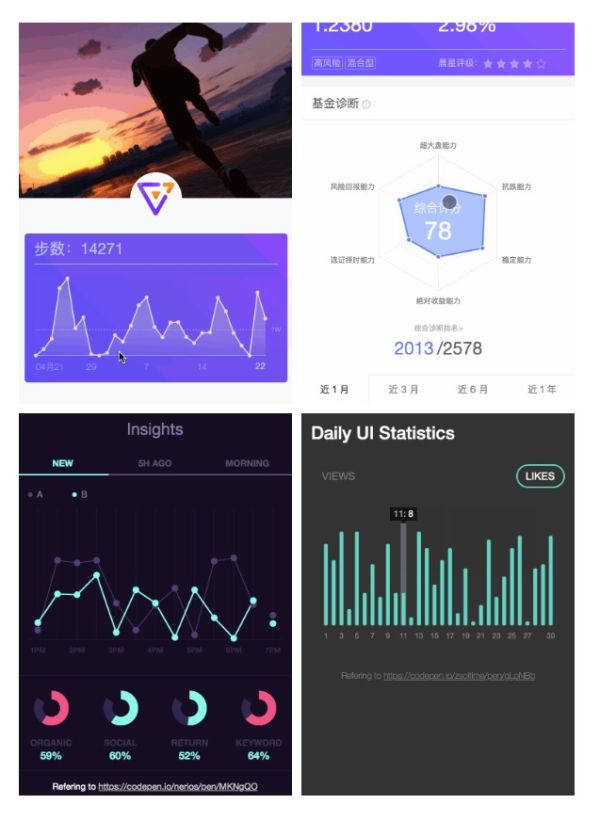
F2 is a flexible, elegant and interactive charting library with a focus on mobile. It is HTML Canvas-based and compatible with Node.js, Weex and React Native.
Sample code
Demo screenshot

Link to f2 website: https://antv.gitbook.io/f2/
Demo gallery: https://antv.alipay.com/zh-cn/f2/3.x/demo/index.html
Link to GitHub Repository: https://github.com/simaQ/F2-DOCS


Comments